html multiple classes in div
The class attribute on a div element assigns one or more classnames to that element. Classes are used to style elements.

The Difference Between Id And Class Css Tricks Css Tricks
In HTML we have often seen one class assigned to a.

. Then give the height and width of 200px. Give the value as 2px solid black for the border property. Any HTML element can have as many different classes as needed to style the element using CSS effectively.
1 Use multiple classes inside the class attribute separated by whitespace ref. The HTML class attribute specifies one or more class names for an element. See how to use the tag to group HTML elements and style them with CSS how to apply class id style and other attributes to tag.
We can apply class on all the elements in. In HTML we use the class attribute to assign the class to an element. So like this it is always possible to apply multiple styles or multiple classes to HTML elements.
To assign multiple classes to a single HTML element you need. 2 To target elements that contain all of the specified classes use this CSS. Next select the wrapper.
We can specify more than one CSS class to an element. Classes are used by CSS and JavaScript to select and access specific elements. The article will discuss the benefits of using multiple classes in HTML.
Covering popular subjects like HTML CSS JavaScript Python SQL Java and many. HTML Code CSS Code firstClasssecondClass. HTML div class -- the best examples.
How do you add multiple classes to a div. In CSS select the box class first and write the border property. W3Schools offers free online tutorials references and exercises in all the major languages of the web.
Assign Multiple Classes to a Container in HTML. HTML Code CSS Code firstClasssecondClass. Assign Multiple Classes to One Element and Style Both Classes at Once in CSS.
The class attribute can be used on. HTML elements can be assigned multiple classes by listing the classes in the class attribute with a blank space to separate them. See how to use the tag to group HTML.

Python Beautifulsoup Multiple Class Selector Stack Overflow

How To Add Multiple Css Classes In React Codingdeft Com

3 Ways To Display Two Divs Side By Side Float Flexbox Css Grid Coder Coder

Css Div With Multiple Classes Code Example
/182147263-56a9f69f3df78cf772abc6aa.jpg)
How To Use Multiple Css Classes On A Single Element

About Css With Multiple Classes Styles Youtube

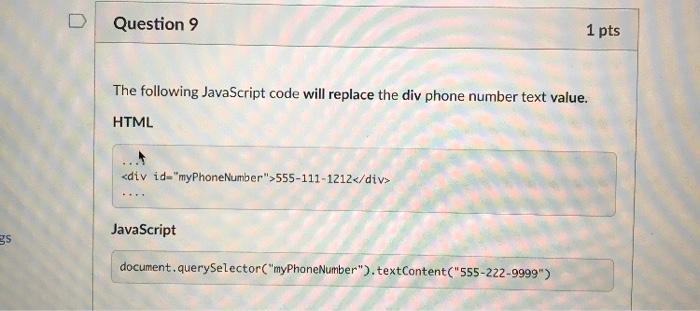
Solved Question 10 1 Pts The Classname Property Is The Best Chegg Com

Css Selectors Why Is My Css Class Being Overwritten Ignored Stack Overflow

What S The Difference Css Tricks Css Tricks

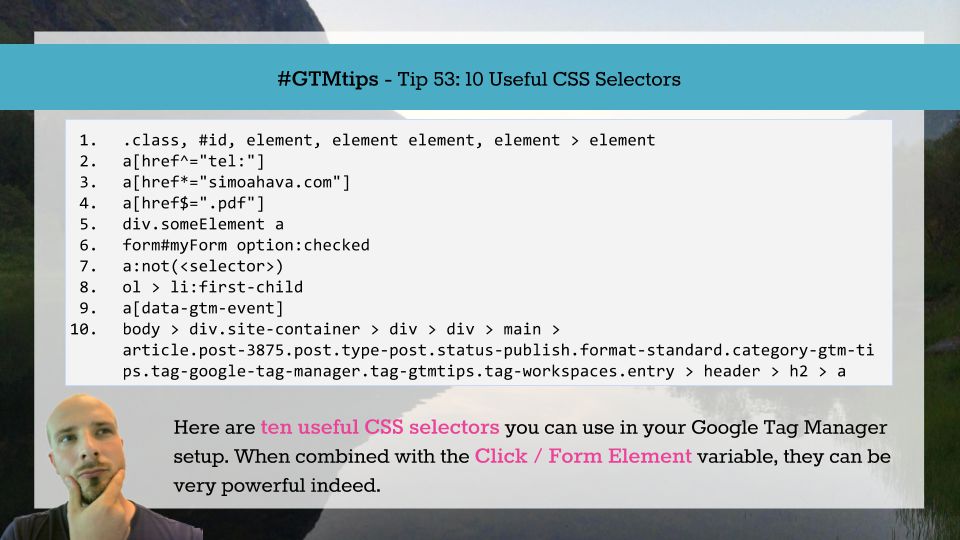
Gtmtips 10 Useful Css Selectors Simo Ahava S Blog

How To Add And Remove Classes In Vanilla Javascript

Need Help With Adding Multiple Classes To Html Element Html Css The Freecodecamp Forum

Css Multiple Classes Same Style

Add Multiple Classes To An Element Using Javascript Bobbyhadz

4 Easy Ways To Add Class To An Element Using Javascript Webinuse Com

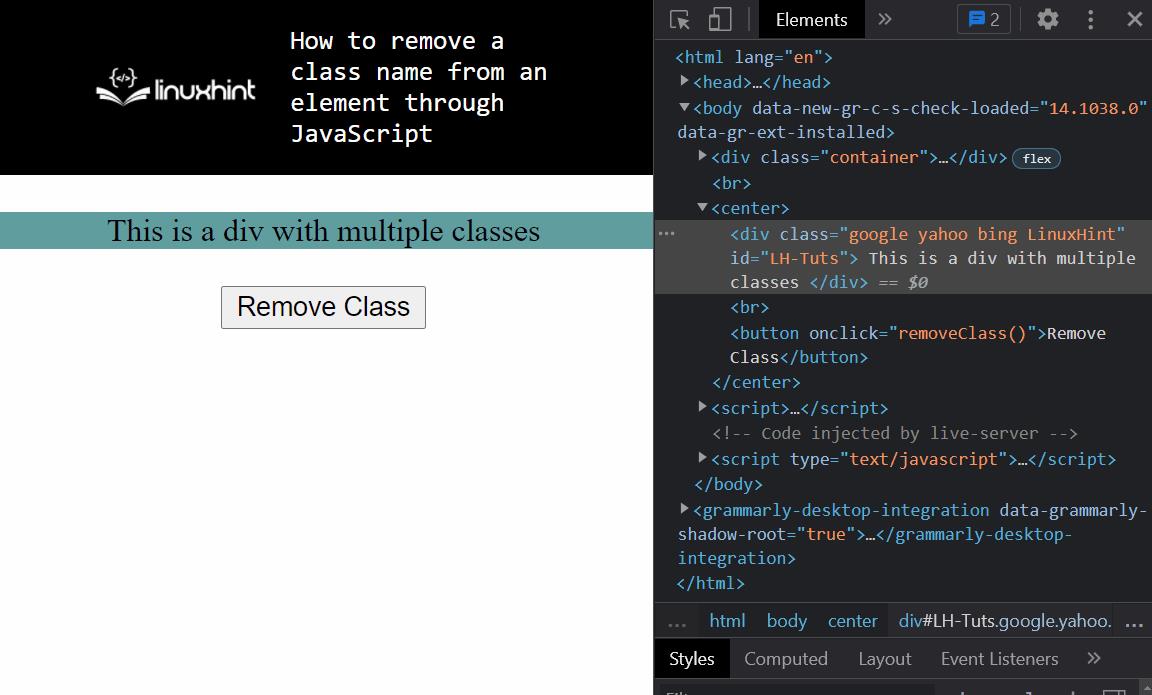
How To Remove A Class Name From An Element Through Javascript

Css Multiple Classes Adding Multiple Classes And Shortening Code

How To Assign Multiple Classes To One Html Element Instanceofjava

Css Selectors Learn Different Types Of Selectors In Css Tutorialbrain